Product Ownership and Design Thinking
A deep dive into my design process and how large, complex systems get made
The HMC Mobile mobile app for iOS and Android is one of several interrelated mainframe experiences that my team at IBM designed. I am extremely passionate about agile practices and scrum methodology and use both to plan, organize, and track work products across design efforts. I also train and mentor other design teams in using agile and scrum to self-organize and increase productivity.
The HMC Mobile team was cross-functional and co-located in New York City. It included one Product Owner/Creative Director (me), two UX Designers, one Design Researcher, one Visual Designer, and one Front-End Developer.
Two-week sprint calendar
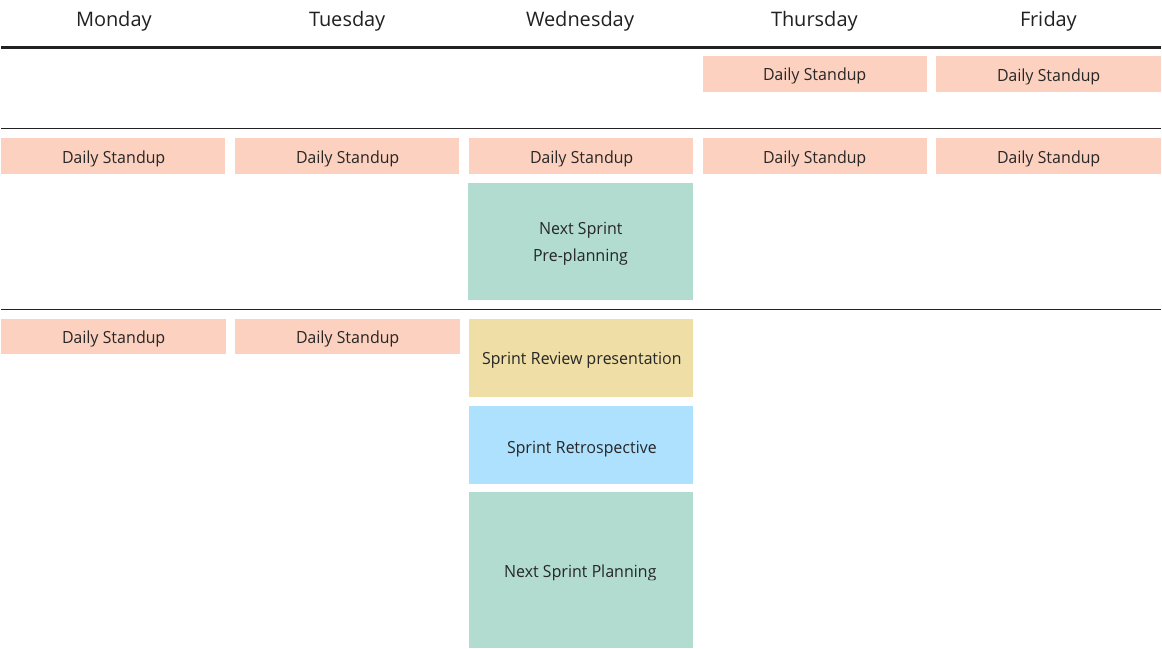
My sprints began on a Thursday and ended two weeks later on a Wednesday. I ran a Daily Standup each morning, and at the end of every sprint, my team presented the work we completed to stakeholders during a Sprint Review followed by a Sprint Retrospective and Next Sprint Planning.
Each Daily Standup is 15 minutes (two and a half hours over the course of two weeks), Next Sprint Pre-planning is one and a half hours, the Sprint Review is one hour, the Sprint Retrospective is one hour, and the Next Sprint Planning is two hours. Together, these meetings add up to eight working hours of project administration over the course of each 80 hour sprint or 10% of the team’s time spent in meetings and 90% of their time being productive designers. 😍
The design process
My process begins with initial research based on user input, competitive/comparative inspiration, or industry best practices followed by concepts in wireframe form. During the concept phase, designers iterate on the ideas worth exploring and then converge on the ones with the most potential. Next, the static wireframes or a wireframe prototype are validated with users, resulting in either 1) a return to the concept phase or 2) moving forward to begin iterating on a detailed set of annotated wireframes.
Visual design, much like wireframes, progresses from concepts to validation with users to final visual design. My team uses InVision to share visual styling and exact pixel dimensions with engineers. As the designs are developed and tested, technical limitations and exceptions naturally emerge, and my team will sometimes revisit earlier stages in the design process in order to iterate further or provide additional specifications to the engineers as needed.
Tracking work products for a big release
A new mainframe is released every two years, and I used a white board to track work products for the complete effort. Designs were divided into scenarios (and sometimes individual screens), and the steps in my design process are arranged across the x-axis. A magnetic blue dot indicates that a step is actively being worked on, and a green dot marks a step as done. The first image shows the board in the middle of the project, and the second image shows the board filled in just prior to the release.
Sure, whiteboards are messy and sometimes you get dry erase on your hands, but unlike digital tools, they are always there in the room with you and act as a beacon for the entire team. We are perpetually aware of where we stand in relation to our goal, and there's nothing more satisfying than adding another green dot to the collection.
Decomposing HMC Mobile
Once we became confident that our high level concepts for HMC Mobile were hitting the mark with our users, we held a Design Thinking workshop and decomposed all their goals into a manageable collection of experiences or scenarios. Each was assigned a letter in order to make them easy to refer to and talk about, and together they comprised the scope for the first release. Design artifacts, user testing sessions, stories in the backlog, and our team's file system were all structured around these scenarios:
A. |
Take "Getting started" tour |
|
B. |
Login |
|
C. |
Manage HMCs and systems |
|
D. |
View system and partition configuration details |
|
E. |
View and manage hardware and OS messages |
|
F. |
Take recovery action |
|
G. |
Setup and manage app security |
|
H. |
Configure and receive event notifications |
|
I. |
Provide feedback |
|
J. |
Use demo HMC |
|
K. |
Discover HMC Mobile (HMC Mobile web site) |
|
L. |
Launch HMC Mobile (app icon and app store content) |